ESTA É UMA VERSÃO ESCURA DO 1º "TEMPLATE NICE!" COM AS MESMAS CARACTERÍSTICAS
ESTE TEMPLATE TEM:►O MENU COM 4 ABAS SOBREPOSTAS CUJOS CONTEÚDOS PODEM SER EDITADOS ATRAVÉS DO PAINEL "ELEMENTOS DA PÁGINA";
►MENU DE NAVEGAÇÃO SUPERIOR QUE TAMBÉM PODE SER EDITADO ATRAVÉS DO PAINEL "ELEMENTOS DA PÁGINA";
►CAIXA DE BUSCA;
►E ESPAÇO PARA COLOCAR ANÚNCIOS ADSENSE LOGO ABAIXO DO MENU SUPERIOR (SUGESTÃO DE FORMATO: Cinco blocos de links- Linha horizontal 728x15).
(VEJA AS EXPLICAÇÕES SOBRE OS DOIS MENUS E A CAIXA DE BUSCA EM CONTINUE LENDO)
ÚLTIMA ATUALIZAÇÃO EM 18/03/2008 ÀS 21:00h

Clique na imagem para ampliar.
VISUALIZE O TEMPLATE NICE AQUI .

»DOWNLOAD AQUI«
Clique em Layout►Editar HTML e na caixinha com o código do seu blog faça as alterações necessárias.
1º►CONFIGURANDO OS LINKS DA BARRA DE NAVEGAÇÃO SUPERIOR
»Clique na imagem para ampliar ► Você pode inserir os links no menu superior usando uma Lista de Links. → ATENÇÃO: NÃO COLOQUE O TÍTULO NESTA LISTA DE LINKS, SENÃO FICA DESALINHADO!
2º►CONFIGURANDO A CAIXINHA BUSCA DO BLOG
UPDATE: A CAIXA DE BUSCA FOI SUBSTITUIDA PELA GADGET DE BUSCA DO GOOGLE - 27/07/2009
3º►CONFIGURANDO OS TÍTULOS DAS ABAS SOBREPOSTAS
→Encontre o código:<!--Start of the Tabmenu -->
<div id='stylefourcontainer'>
<div id='stylefour'>
<ul>
<li><a class='tabactive' href='#' id='tablink1' onclick='return false;' onmouseover='blendon("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent3"); blendoff("tabcontent4"); swichtabs("1");' title=''> CONFIGURAR ABAS </a></li>
<li><a href='#' id='tablink2' onclick='return false;' onmouseover='blendon("tabcontent2"); blendoff("tabcontent1"); blendoff("tabcontent3"); blendoff("tabcontent4"); swichtabs("2");' title=''> DICAS </a></li>
<li><a href='#' id='tablink3' onclick='return false;' onmouseover='blendon("tabcontent3"); blendoff("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent4"); swichtabs("3");' title=''> ARTIGOS </a></li>
<li><a href='#' id='tablink4' onclick='return false;' onmouseover='blendon("tabcontent4"); blendoff("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent3"); swichtabs("4");' title=''> COMPATIBILIDADE </a></li>
</ul>
</div></div>
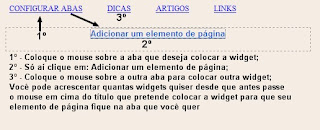
<!--End of the Tabmenu -->»Para utilizar o conteúdo do menu de abas sobrepostas siga esta imagem que está contida na primeira aba:

APROVEITEM O TEMPLATE!



Comente
Leia as regras abaixo para que seu comentário não seja apagado:
» Seu comentário precisa ter relação com o assunto do post;
» Meu tempo é curto e às vezes responder às perguntas demanda tempo e pesquisas então paciência;
» VOLTE PARA ENCONTRAR A RESPOSTA NO COMENTÁRIO DE ORIGEM;
» Se a RESPOSTA de sua Pergunta JÁ ESTIVER POSTADA AQUI, NÃO irei responder. ► Se esforce um pouco mais e PROCURE!
» Se você quiser deixar o link do seu blog no comentário assine como OpenId, não inclua links desnecessários em seu comentário;
» Para deixar o link de seu post relevante ao conteúdo deste blog ou post, coloque este código:
<em><b>Seu nome</b> publicou um post sobre.. <a href="Link do Seu post">Título do Post</a></em>
»SEU COMENTÁRIO É SEMPRE BEM VINDO!